[kredit : Btemplate]
Assalamualaikum dan salam sejahtera. Wah, cantiknye template ni. Maka, jari ni pon gatal pi download dan gunakan html code yang diberi. Tapi,, bagaimana hendak menukar gambar pada header tu? Ting3~ persoalan menjelma bersama tompok-tompok awan di atas kepala.
huh~ mengeluh kecil. "Nampaknya, aku kene study bahasa html lah pulak". Wah, dah macam student bachelor in computer science. haha. Belajar java, c++ bagai tu. hehe. Lepas ni bole continue master n Phd. ha! konon.
Persoalan nye, bagaimanakah harus mengubah gambar header tu ep? Pening la kepala baca code yang panjang bejela-jela tu. Insyaallah, sedikit pengisian daripada pencarian diri patik. Kekurangan harap dimaafin.
Hanya ikuti beberapa step 'mudah baca, susah faham' ini. Sebb, sya pon tak tahu sya tulis pa. hehe
PERTAMA: Download template di sini. Kemudian, buka zip folder tersebut melalui extract all dan lain-lain cara yang sesuai. Kemudian anda akan dapati dua folder, satu untuk perisian mac dan satu untuk window. Maka klik lah ikut suke. Saya ambil X5 Shadow. Buka dan akan ada lagi dua dokumen. Maka pilihlah dokument type XML dengan menekan butang kanan, open with word pad. Maka, berduyun-duyun bahasa yang tak difahami keluar. Bahasa planet pluto baragkalinya. hehe.
Membebel je de ni. Maaf, memang suke merapu. hehe.
KEDUA: Pergi ke bahagian templat blog anda dan klilk pada Edit HTML seperti dibawah.
Kemudian klik Teruskan dan tandakan right pada Kembangkan Templat Widget
Maka, bermulalah mood pembelajaran bahasa jawa. eh, java. hee~
Pada kekunci keyboard, tekan ctrl + F untuk sigkatan pada carian 'Find'. Type or copy lebih senang perkataan ini Featured Content Slider Started .
Ok, perhatikan elok-elok. Jangan gopoh. Relex.
Sekarang, perhatikan gambar ini. Dibawah tajuk Featured Content Slider Started tu ada banyak perenggan. Lihat pada perenggan yang telah dihighlight dengan warna merah. Ada 5 perenggan yang sepesen je bentuknya. Mungkin susunan tak sama, tapi sama ayat. Melainkan beberapa item yang dihighlight tu je yang tak sama. Eh?. Dah tak faham dengan ayat sendiri. hehe
Ok, ada no dalam gambar tu. 1,2,3,4,5 dan ada a,b,c, kan? Gambar doraemon kecik tu code nya pada perenggan 1, gambar danbo bersama Al-Quran itu codenya pada perenggan 2. Ini untuk gambar-gambar kecil. Untuk gambar-gambar besar di perenggan code yang lain.
Yang di highlight itu yang harus diubah mengikut citarasa masing-masing. di a pada awalnya ialah featured 1 maka saya mengubahnya kepada Selamat Datang. untuk b tu, bermula daripada 'http// sehingga jpg' ubah kepada code image anda sendiri. Dan c itu pada awalnya Small Thumbnail Featured Post 1 saya ubah menjadi Ahlan Wasahlan.
Namun perkataan yang diubah pada featured 1 tersebut tidak kelihatan. Kenapa pon tak tahu. Begitu juga untuk gambar-gambar seterusnya. Edit mengikut cara yang sama.
Ok, sekarang skroll kan kebawah sedikit demi sedikit text box tu. Akan ada perenggan yang bertajuk gambar 1, gambar 2 dan seterusnya hingga gambar 5. Sama seperti perenggan yang atas, cuma kali ini untuk gambar yang besar. Disini, saya ambil contoh gambar yang ke 3. Gambar yang ditanda menggunakan warna ungu itu code image ialah seperti yang di linekan menggunakan warna ungu. Untuk title Tabahkan Hati seperti dalam bulatan merah dan untuk huraian title itu bewarna hijau. Setiap perenggan yang lain, begitu juga caranya. hanya ubah pada apa yang dihighlight seperti code diatas.
Jangan keliru untuk image kecil dengan image besar. Dan jangan tersalah letak gambar.
So far, mesti ada pertanyaan dan soalan mengenai,
"Eh, dimana mahu dapatkan code untuk image sendiri?". Pening~ @_@
KETIGA: Mendapatkan code untuk image sendiri.
Na, yang ini mudah, sangat mudah. buka catatan baru dan upload gambar. Seperti kebiasaannya. Dalam penulisan di blogspot ini ada dua mode, iaitu mode Karang dan mode HTML. Ada perasan? Disebelah atas kiri.
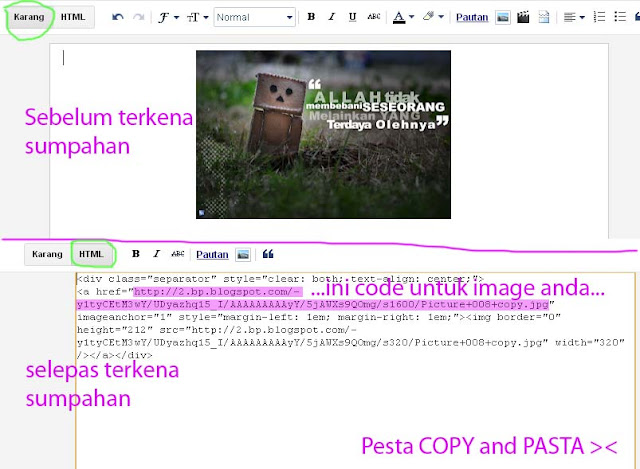
Ok, setelah upload dan gambar terpampang kat text box anda. Setelah itu kemudian seterusnya. haha. Pilih mode HTML. Anda akan dapati gambar tersebut terkena sihir buatan anda sendiri. Menjadi code yang anda sendiri tak boleh baca. haha. Padan muka.
Bertenang-bertenang. Lihat gambar ini dan belajar perlahan-perlahan. Ok, ada 2mode, sebelum dan selepas terkena sumpahan. Apa yang di highlight itu lah code yang harus anda copy dan replace untuk dimasukkan pada perenggan2 yang sebelum ini. Eh, nak type, tak leh ke? Boleh, tapi jangan menangis kalau tak menjadi. Sedangkan kerja copy pasta pon tak menjadi, inikan pula menaip satu persatu bahasa pelik tuh. hehe.
Bila sudah berpuas hati walau hati itu tak akan pernah puas jika tidak bersyukur. eh,.
Cubalah tekan butang Pratonton or Preview jika bahasa omputih nye.
Jika gagal sekali, tak bermakna gagal selamanya. Jadi cubalah sedaya upaya hingga berjaya!
Untuk sedikit pengetahuan tambahan. Jika ingin melakukan perubahan pada ayat yang mamat disigner ni buat di ruang bawah seperti dibawah:
Untuk mengubah perkataan tersebut kepada perkataan anda sendiri, bolehlah search perkataan
Sebuah blog yang menyediakan berbagai macam informasi.
Dan ubahlah perkataan tu dengan perkataan anda sendiri. Untuk yang ini, bila preview tak akan menjadi. Save dan lihat blog, insyaallah berhasil. Pekataan lain pon boleh diubah kalau rajin.
Untuk mengubah kelajuan pada slide show tu, boleh lah ubah 2500 kepada nombor yang lebih besar. Hypotisis yang digunakan untuk experiment ini ialah, semakin tinggi nombor, semakin perlahan kelajuan slide show tersebut. [agaknye.hehe]
Mana nak dapat 2500 tu? Seperti biasa, ctrl + F dan type 2500. Change 2500 tu kepada nilai yang anda yakin boleh memuaskan hati anda. hehe
Perhatian! Berhati-hati semasa bermain dengan code ini, dikhuatiri akan membuatkan ada dihinggapi penyakit darah tinggi, sakit jantung, strok, juga mampu ke tahap sewel aka Gila. hehe
Untuk mengubah code image sedia ada kepada code image anda, berhati-hati. Hanya tertambah atau tertambah space atau titik sudah mampu membuatkan anda botak kepala.
Contoh:
replace apa yang ada dalam tanda ' sahaja. Semasa copy dari code sendiri juga, hanya ambil perkataan dalam " sahaja. Jika tidak, nantikan penampilan terbaru anda, ala-ala inche Haris Iskandar. Ops.
Sekian, sudah jam 0145H dah ni. Sila tinggalkan pesanan selepas bunyi bib. :)
Yang baik itu datang dari Allah dan yang kurang itu datang dari diri patik sendiri. Tutup tutorial ini dengan tasbih kafarah dan surah al-asr.
Amin...